What
The purpose of the portfolio is to effectively present and document the knowledge learn til now while showcasing the development over time. It serves as a structured reflection of my work, providing insight into the projects I have undertaken, the skills I have acquired, and the knowledge I have gained.
How
To effectively showcase the knowledge I have acquired, it was essential to utilize all the insights gained throughout the project. The project began with a focus on identifying the visual elements that best represent my identity and determining the most effective way to present the knowledge I have developed to date.
The words standing out to is aesthetic, minimalistic, harmonious and natural which the portfolio is build up around.
Process
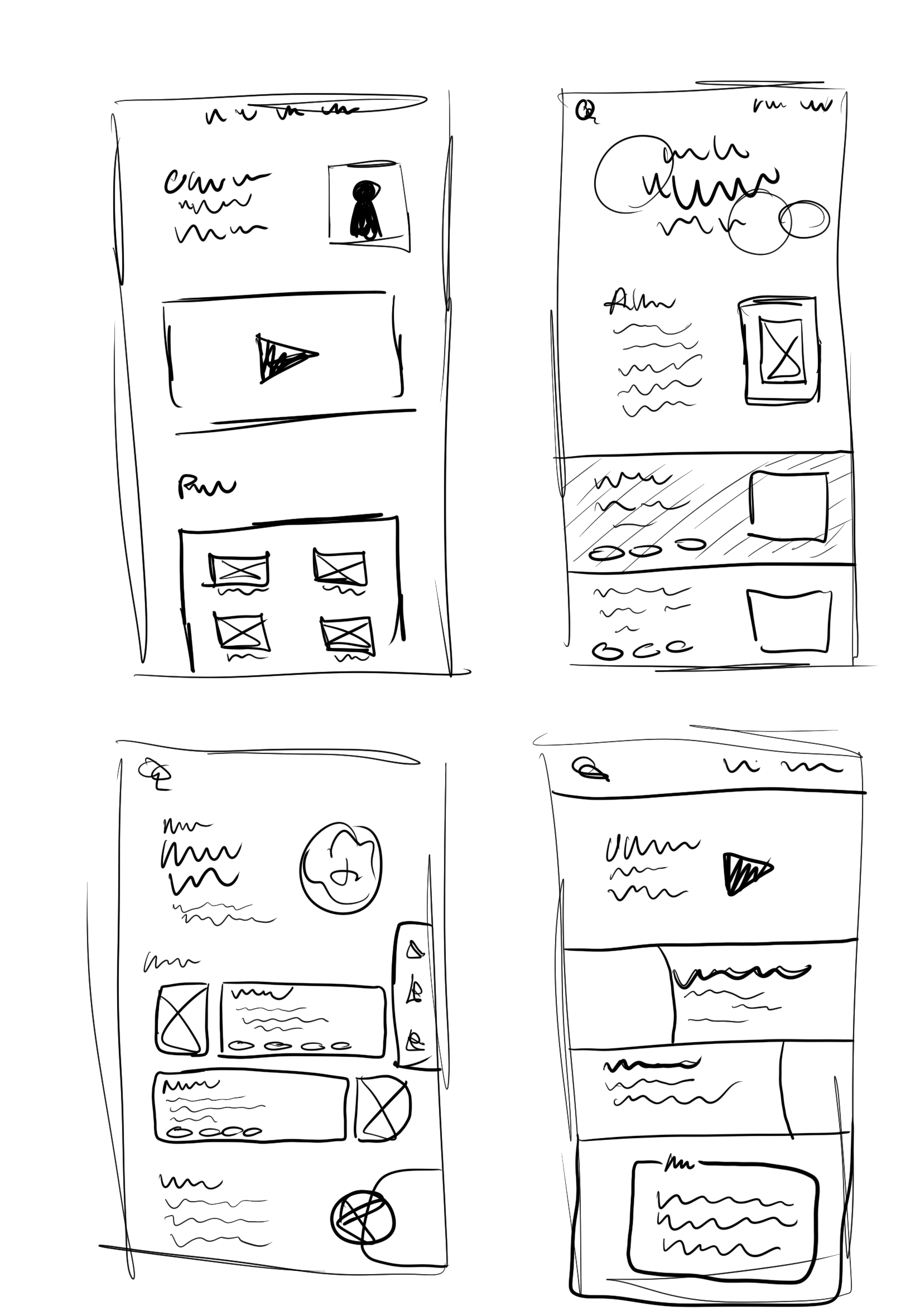
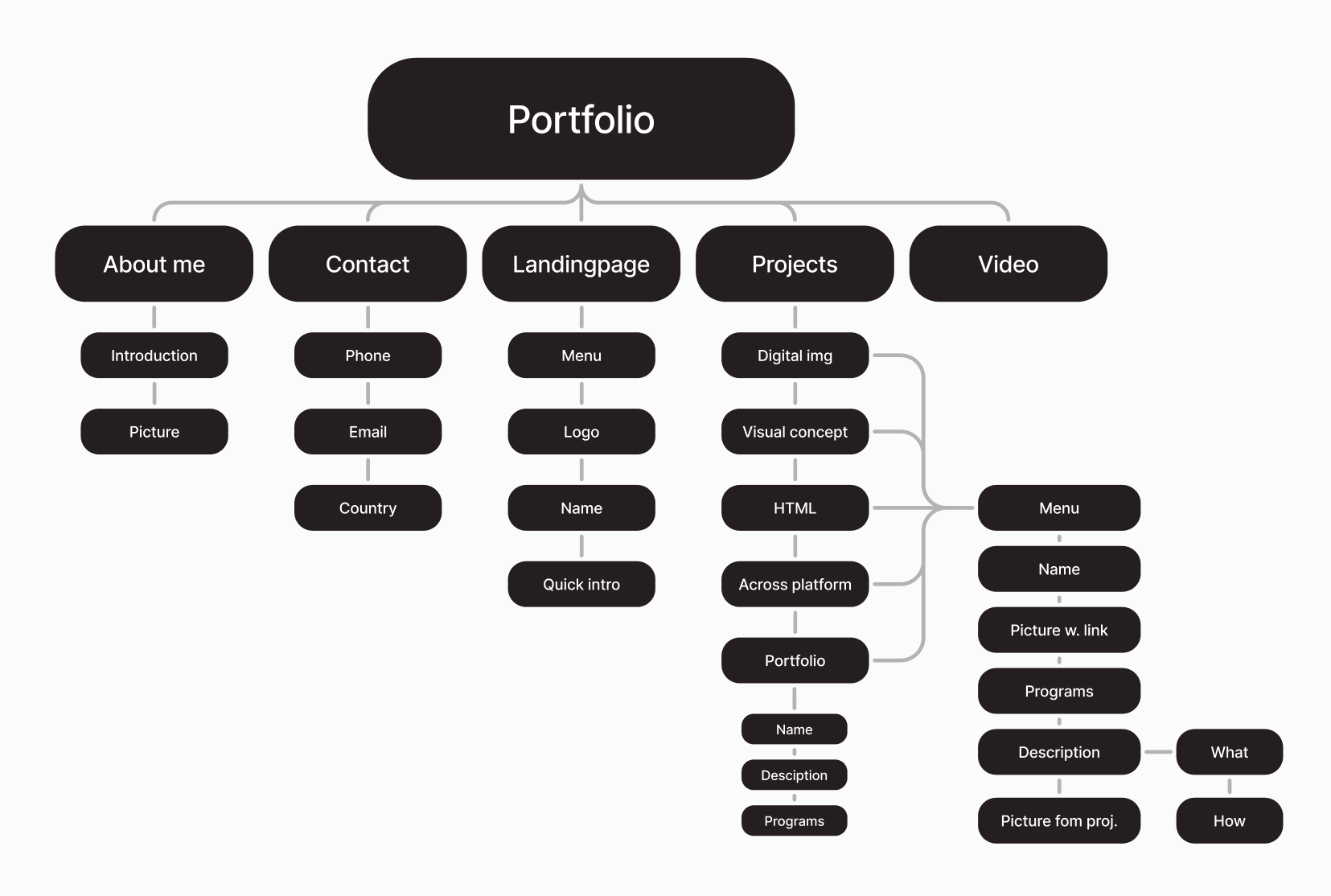
To be able to show myself though the website and show of some of the knowledge i have acquired, i started out making an overview of the project and the elements and character i wanted to the website.
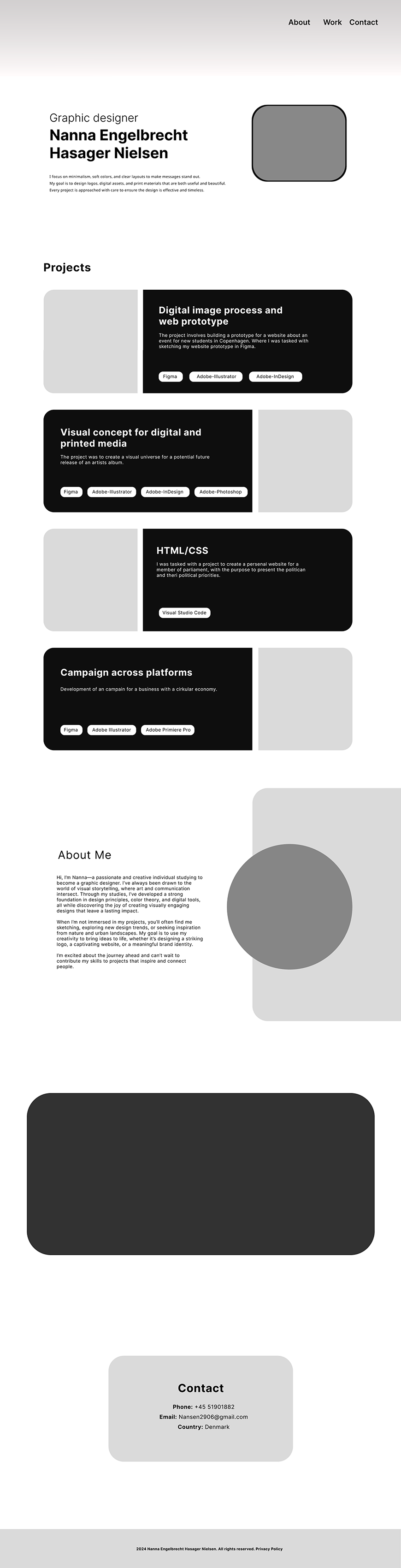
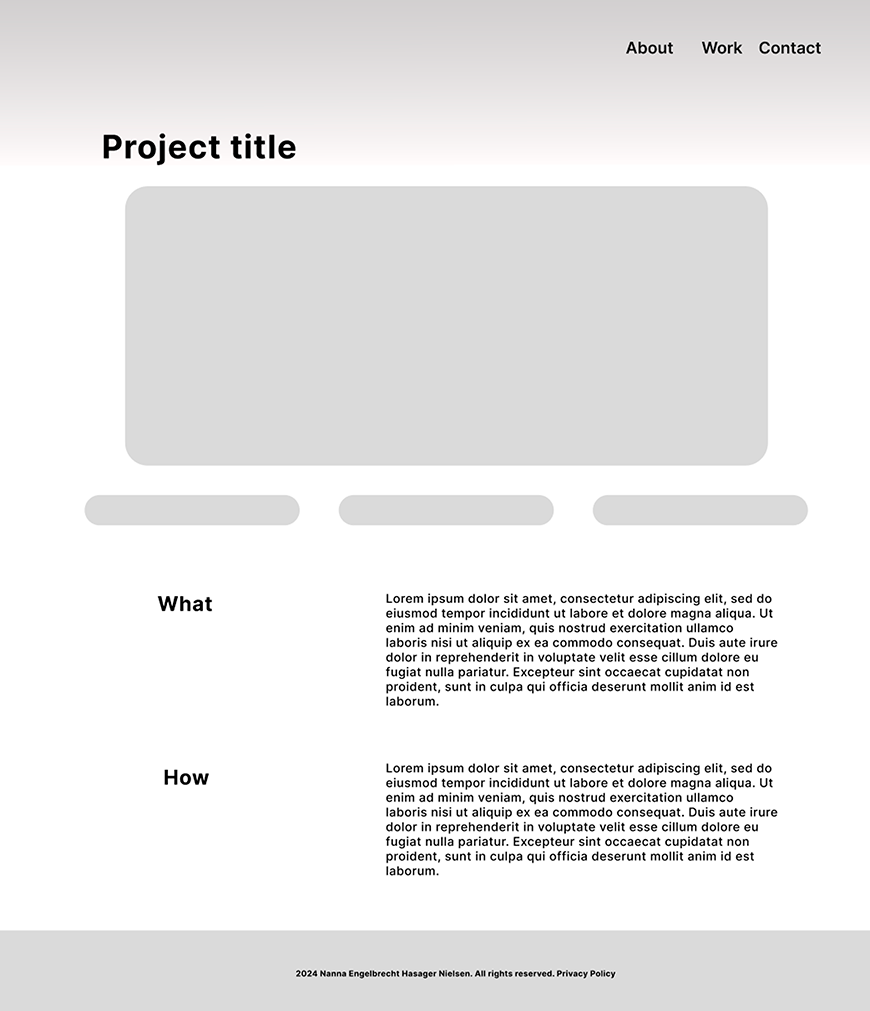
The words minimalistic and natural became the two key words for the site, since it reprecent myself the best.
A list was made of the elements the website should have and how the different elements of the website should work on the different sites as well as an work plan for the different aspects of the project.
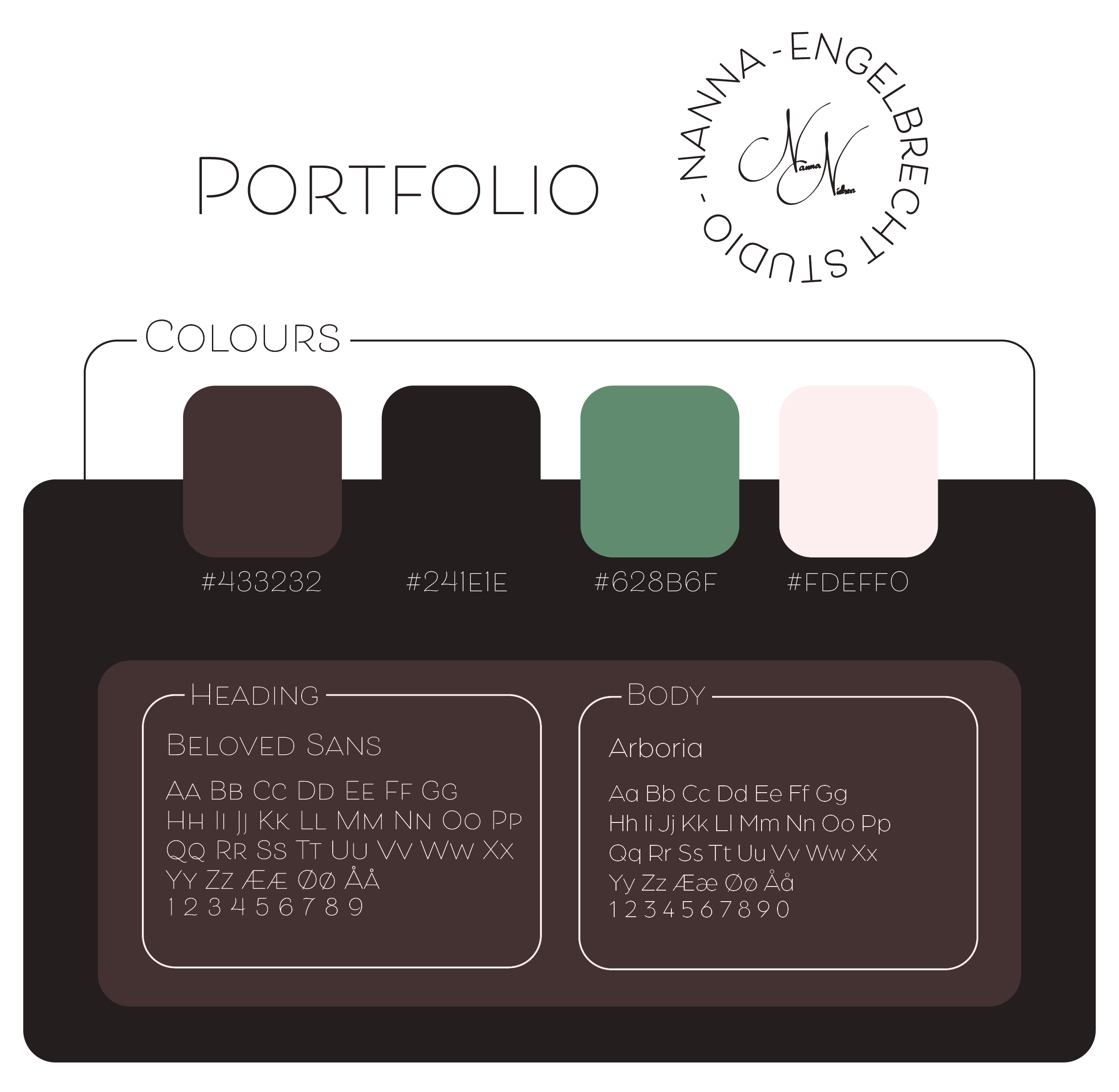
Brainstorm, mindmap, styleguide and wireframes of the project was the main focus in the first week of the project, though this progress it made it more afficient and simple to work though the project. Inspiration was drawn from different websites, posters and earlier portfolio projects.
Because of the time taken in the beginning of the project for creative development, it made the later stages of the projects easier, since most of the dissisions had been takes and there had been worked a style for the project, which I could follow, if hit by a creative block.